概述 - 构建 - Carrd 文档
Last updated on 5/7/2025@mrbirddev
概述
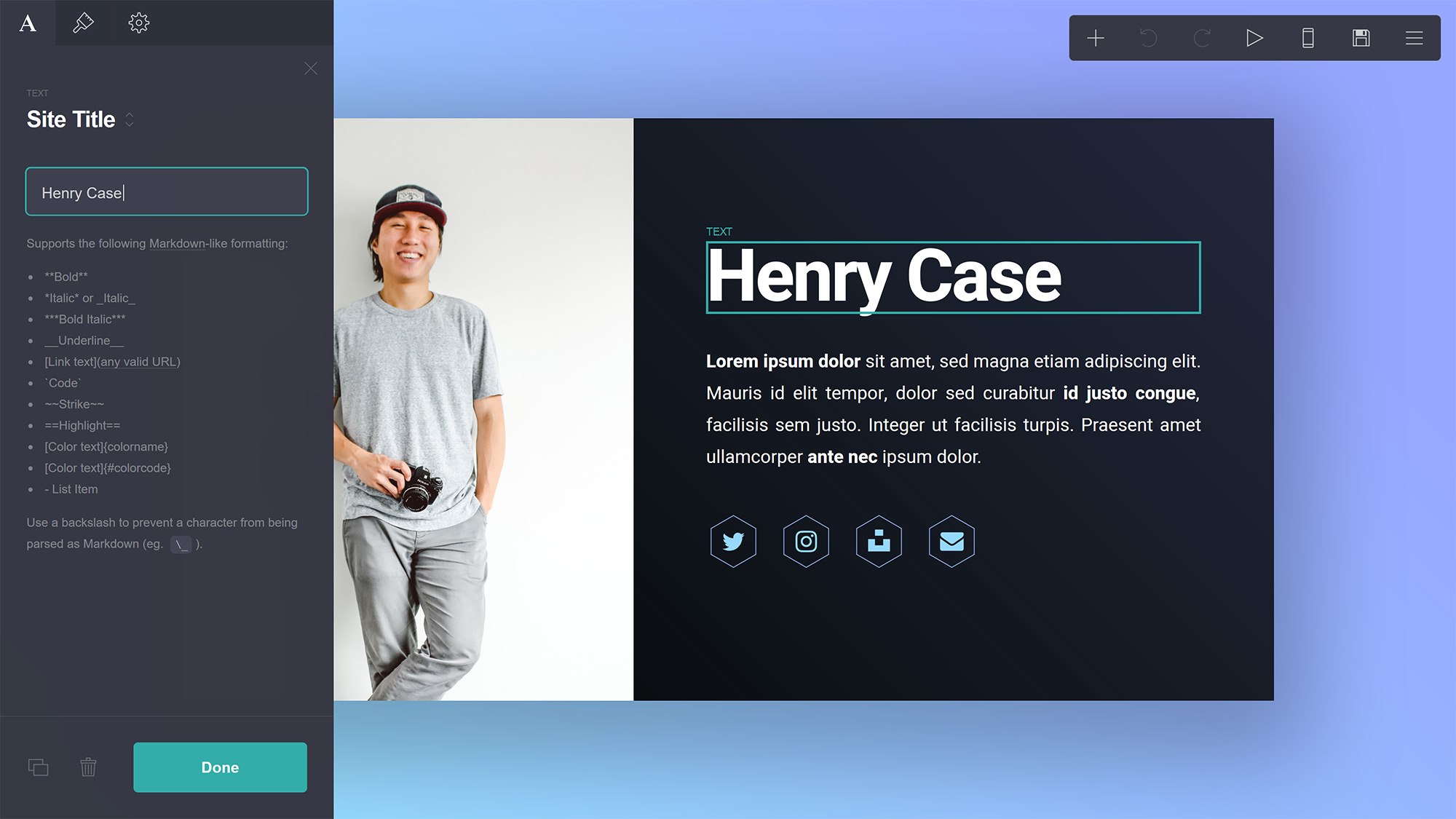
构建器设计得简单明了,虽然它已经增加了一些有趣和实用的功能,但其基本界面基本保持不变(这是好事!:) 下面是它的分解:
画布

界面中最显著的部分是画布,在这里您不仅可以看到您正在构建的网站的(大部分实时)预览,还可以用来移动和排列您的元素,并访问每个 Carrd 网站上都有的两个基本元素:
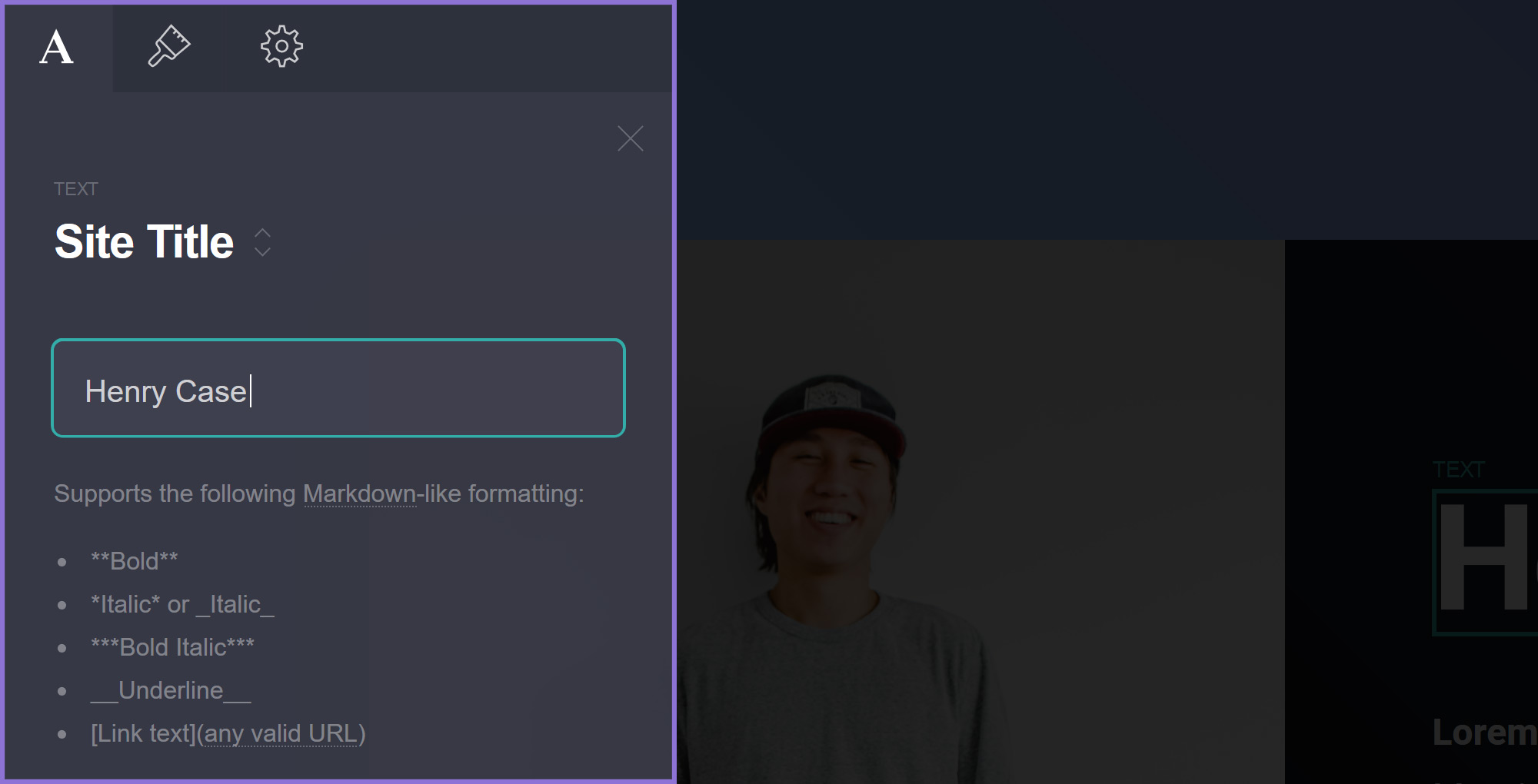
属性面板

点击一个元素会弹出一个属性面板,其中包含多个选项卡,用于操作和更改其各种属性和设置。具体的选项卡集合会根据您处理的元素类型而有所不同,但大多数通常至少包含以下内容:
- 主选项卡,包含特定于其类型的属性(在这种情况下是一个文本元素)。
- 外观选项卡,包含与元素外观相关的所有属性。
- 设置选项卡,包含额外的高级设置(需要Pro Plus或更高版本)。
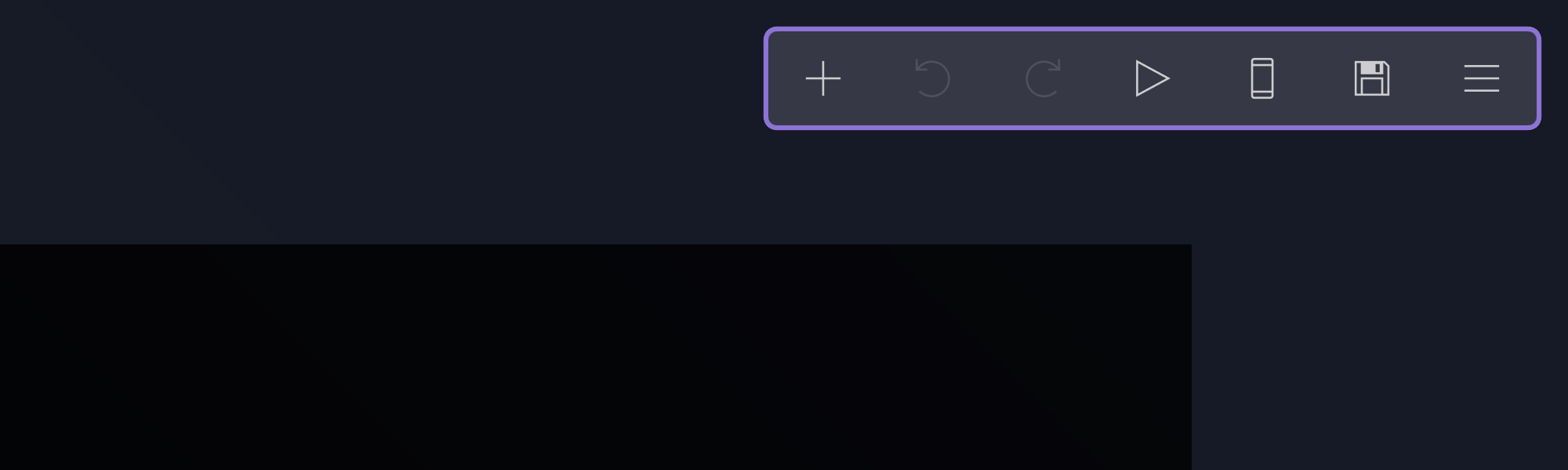
菜单

最后,菜单是您在构建网站时实际执行操作的工具。以下是各项功能的概述:
- 添加新元素到网站。
- 撤销上一个操作。
- 重做下一个操作。
- 预览动画(如果有添加)。
- 切换到移动视图。
- (移动视图)切换到扩展视图。
- (移动视图)切换到裁剪视图。
- (移动视图)切换回桌面视图。
- 切换到部分视图。
- (部分视图)显示所有部分。
- 在新标签页中查看已发布的网站(或模板演示)。
- 发布网站(并打开其属性面板)。
- 显示其他操作。
Last updated on 5/7/2025@mrbirddev
Recent Articles