סקירה כללית - בנייה - מסמכי Carrd
Last updated on 5/7/2025@mrbirddev
סקירה כללית
הבונה תוכנן להיות פשוט וקל לשימוש, ובזמן שהוא התפתח לכלול כמה תכונות מעניינות ושימושיות, הממשק הבסיסי שלו נשאר כמעט ללא שינוי (בצורה טובה! :) הנה איך זה מתפרק:
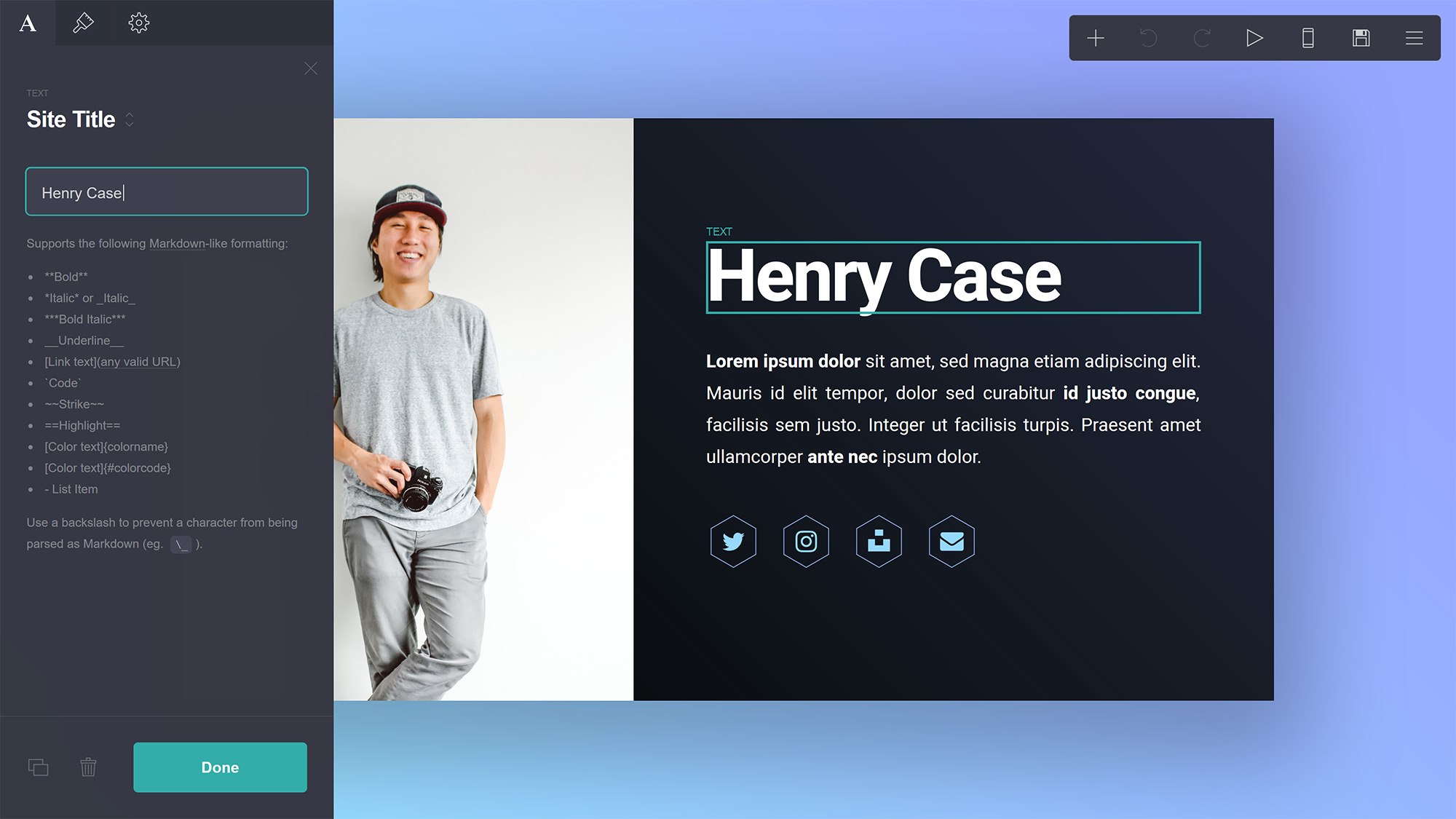
קנבס

היבט הבולט ביותר בממשק הוא הקנבס, וזה המקום שבו תראו לא רק תצוגה מקדימה (בעיקר חיה) של האתר שאתם בונים, אלא גם מה שתשתמשו בו כדי להזיז ולסדר את האלמנטים שלכם וגם לגשת לשני אלמנטים בסיסיים שנמצאים בכל אתר Carrd:
- רקע. הרקע של האתר. ניתן להגדיר אותו לצבע אחיד, גרדיאנט, תמונה או אפילו וידאו.
- דף. המקום שבו כל שאר האלמנטים של האתר נמצאים. ניתן למקם מחדש ולעצב בדרכים שונות.
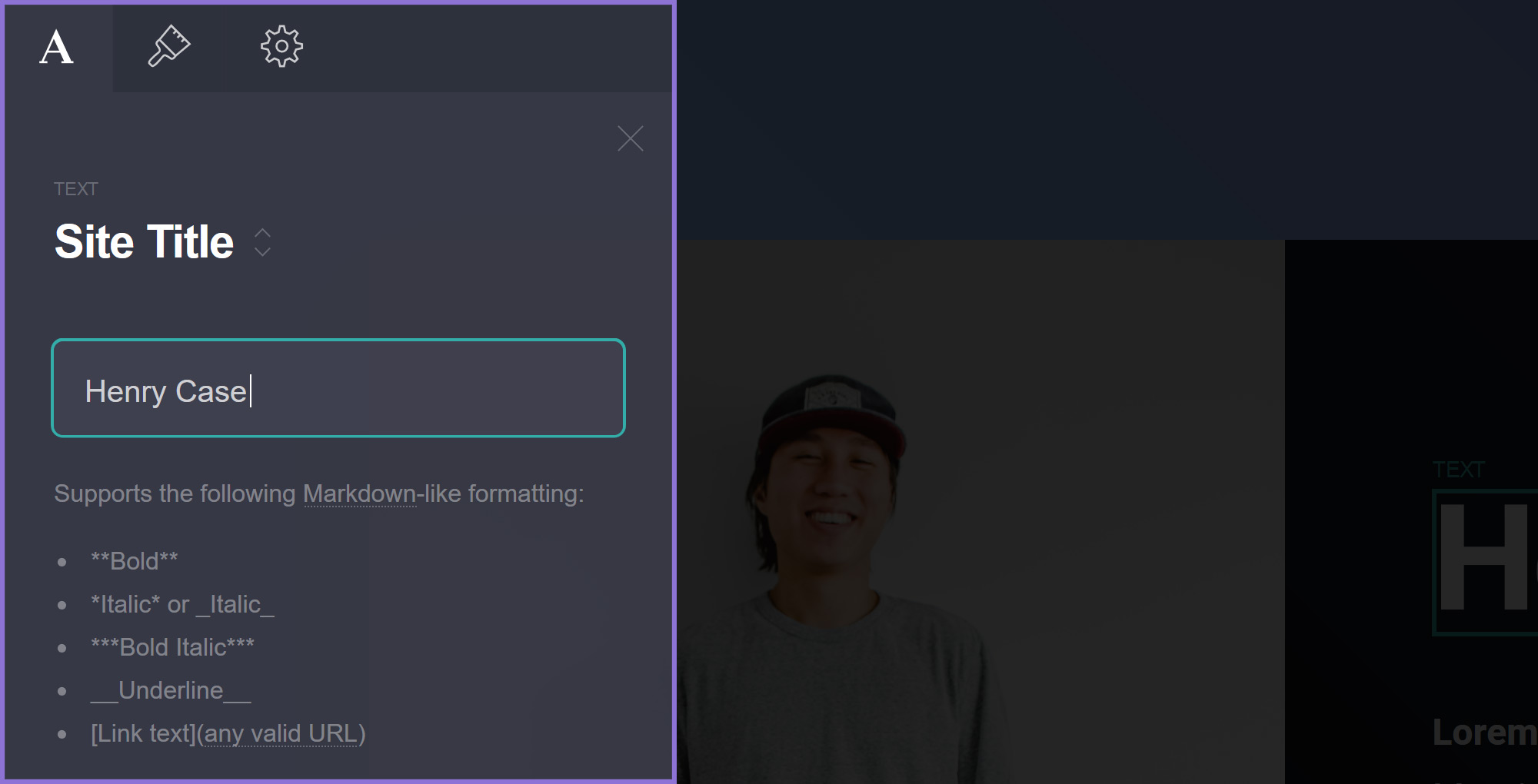
לוח תכונות

לחיצה על אלמנט תעלה לוח תכונות עם מספר כרטיסיות לשינוי והתאמה של תכונותיו והגדרותיו השונות. סט הכרטיסיות המדויק ישתנה בהתאם לסוג האלמנט שאתם מתמודדים איתו, אך רובם יכללו לפחות את הכרטיסיות הבאות:
- כרטיסיית ראשי עם תכונות ספציפיות לסוגו (במקרה זה אלמנט טקסט).
- כרטיסיית מראה עם כל התכונות הנוגעות למראה האלמנט.
- כרטיסיית הגדרות עם הגדרות מתקדמות נוספות (דורש Pro Plus או גבוה יותר).
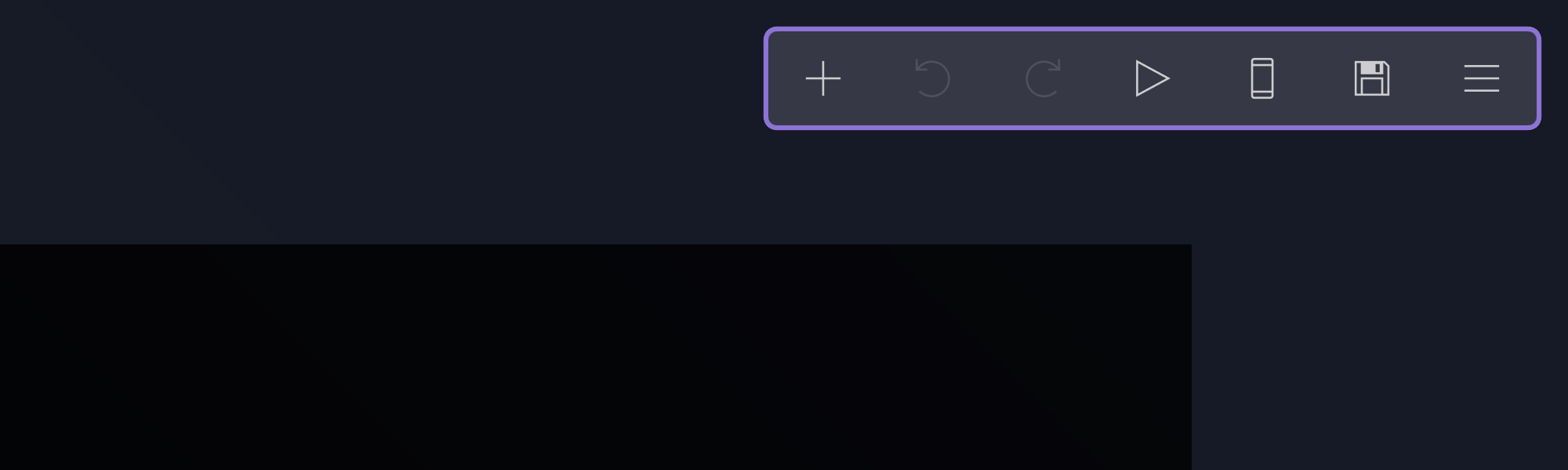
תפריט

ולבסוף, התפריט הוא מה שתשתמש בו כדי לבצע פעולות באתר שאתה בונה. הנה סקירה של מה שכל דבר עושה:
- הוסף אלמנטים חדשים לאתר.
- בטל את הפעולה הקודמת.
- בצע שוב את הפעולה הבאה.
- תצוגה מקדימה של אנימציות אם נוספו.
- מעבר לתצוגת מובייל.
- (תצוגת מובייל) מעבר לתצוגה מורחבת.
- (תצוגת מובייל) מעבר לתצוגה חתוכה.
- (תצוגת מובייל) חזרה לתצוגת דסקטופ.
- מעבר לתצוגת מקטעים.
- (תצוגת מקטעים) הצגת כל המקטעים.
- צפה באתר שפורסם (או תצוגת תבנית) בלשונית חדשה.
- פרסם את האתר (והצג את לוח המאפיינים שלו).
- הצגת פעולות נוספות.
Last updated on 5/7/2025@mrbirddev
Recent Articles
חלופות ל-Peraichiחלופות ל-studio.designחלופות ל-Bento.meחלופות ל-Strikinglyכיצד להגדיר את השפה ב-Carrdגופנים מותאמים אישית של Carrd וגופנים מובניםאיך לשנות את כתובת ה-URL של Strawpageאיך לבדוק ציורים ב-Strawpageמדריך מלא לפונטים מותאמים אישית ופונטים מובנים ב-Strawpageטקסט מודגש ב-Strawpage לא מופיע? הנה מה שמשתמשים אמיתיים מצאו