概要 - ビルディング - Carrd ドキュメント
Last updated on 5/7/2025@mrbirddev
概要
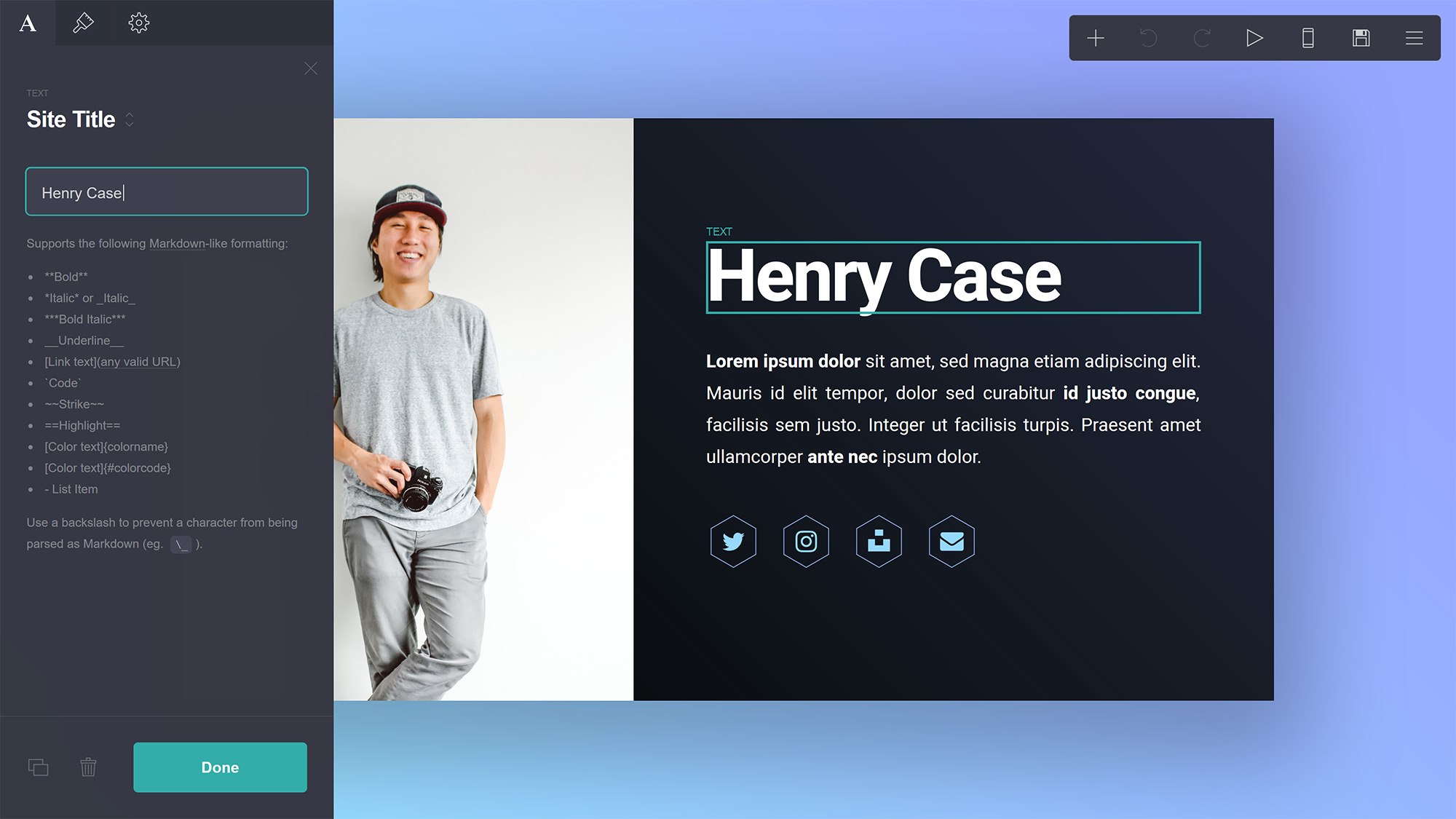
ビルダーはシンプルで使いやすい設計になっており、興味深い機能や便利な機能が追加されてきましたが、その基本的なインターフェースはほとんど変わっていません(良い意味で!)。以下にその概要を示します。
キャンバス

インターフェースで最も目立つのはキャンバスで、ここでは作成中のサイトの(ほぼライブの)プレビューを見ることができるだけでなく、要素を移動して配置するためにも使用します。また、すべてのCarrdサイトに見られる2つの基本要素にアクセスできます:
- 背景。サイトの背景。単色、グラデーション、画像、さらにはビデオに設定できます。
- ページ。サイトの他のすべての要素が存在する場所。さまざまな方法で再配置およびスタイル設定が可能です。
プロパティパネル

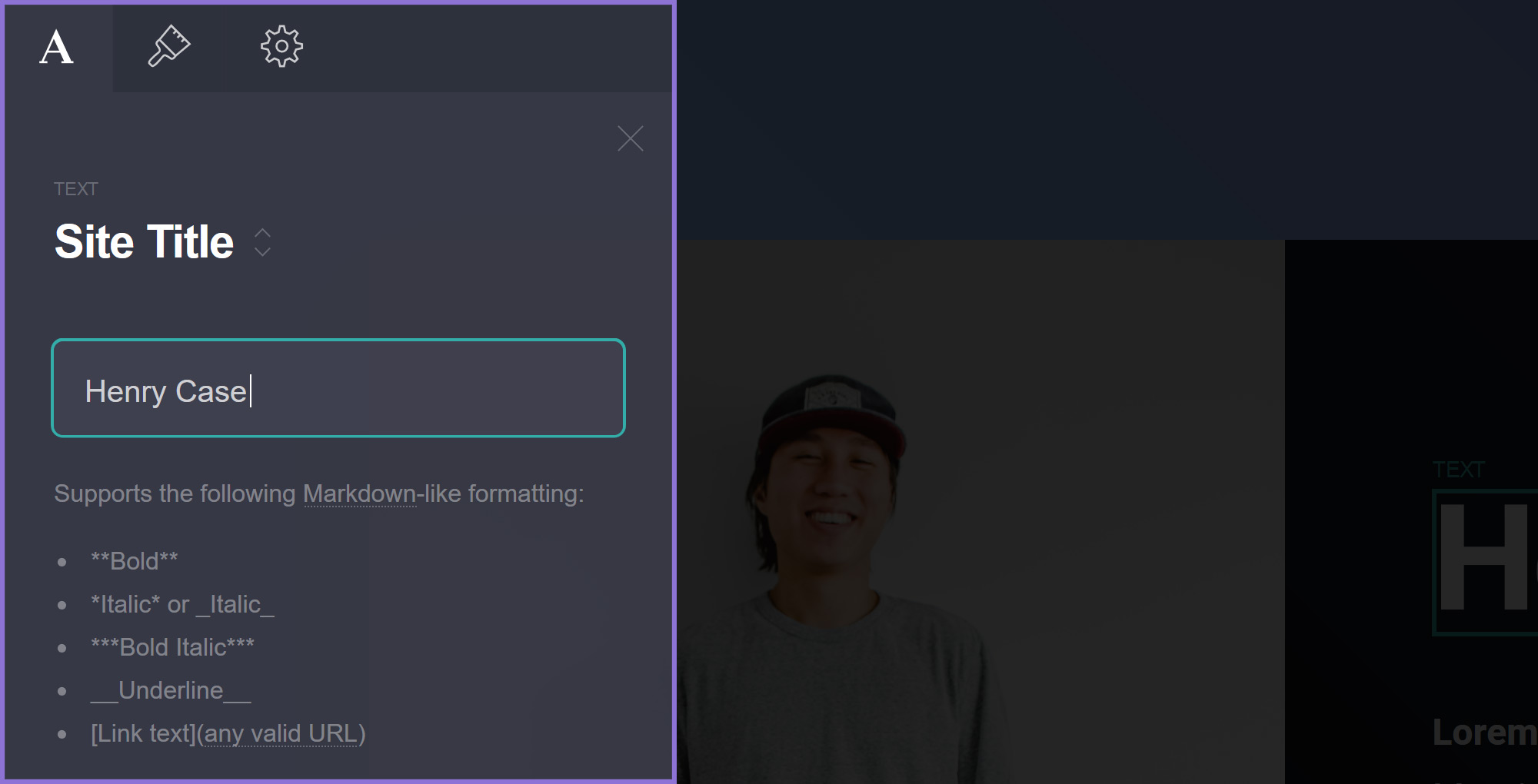
要素をクリックすると、さまざまなプロパティや設定を操作および変更するためのプロパティパネルが表示されます。タブのセットは扱う要素の種類によって異なりますが、ほとんどの場合、少なくとも以下のタブがあります:
- そのタイプに特有のプロパティを持つメインタブ(この場合はテキスト要素)。
- 要素の外観に関するすべてのプロパティを持つ外観タブ。
- 追加の高度な設定を持つ設定タブ(Pro Plus以上が必要)。
メニュー

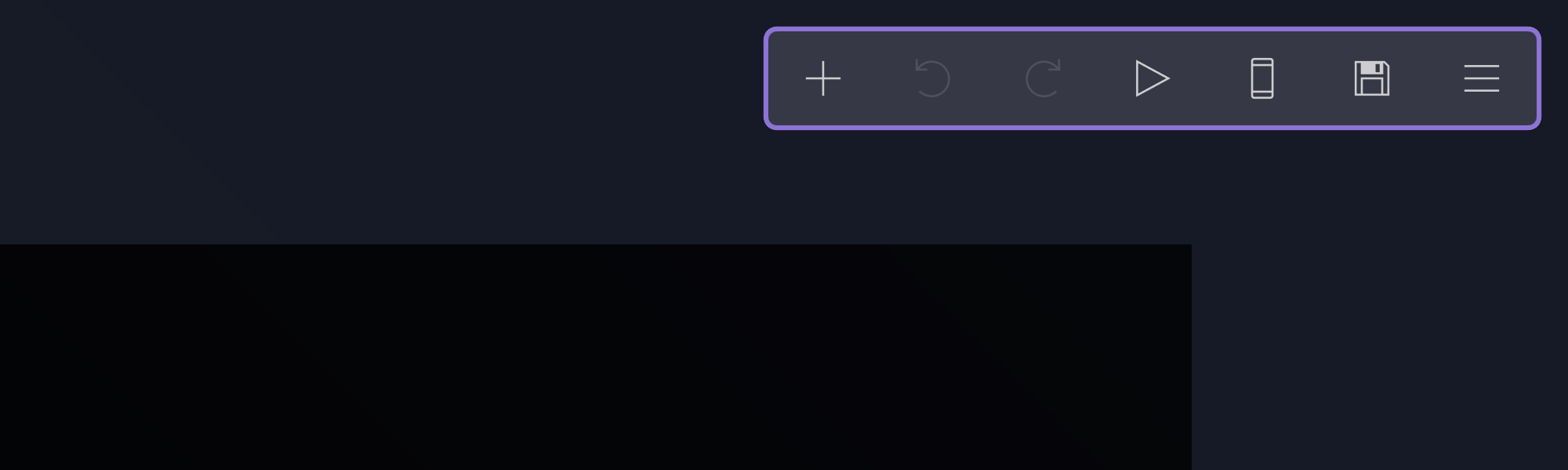
最後に、メニューは、構築中のサイトで実際にアクションを実行するために使用します。以下は各機能の概要です:
- サイトに新しい要素を追加。
- 前のアクションを元に戻す。
- 次のアクションをやり直す。
- 追加された場合、アニメーションをプレビュー。
- モバイルビューに切り替え。
- (モバイルビュー)拡大ビューに切り替え。
- (モバイルビュー)切り取りビューに切り替え。
- (モバイルビュー)デスクトップビューに戻る。
- セクションビューに切り替え。
- (セクションビュー)すべてのセクションを表示。
- 新しいタブで公開サイト(またはテンプレートデモ)を表示。
- サイトを公開(およびプロパティパネルを表示)。
- 追加のアクションを表示。
Last updated on 5/7/2025@mrbirddev
Recent Articles