概覽 - 建立 - Carrd 文件
Last updated on 5/7/2025@mrbirddev
概覽
這個建構器設計得簡單易用,雖然它已經增添了一些有趣和實用的功能,但其基本介面大致上保持不變(這是好事!:) 以下是其分解方式:
畫布

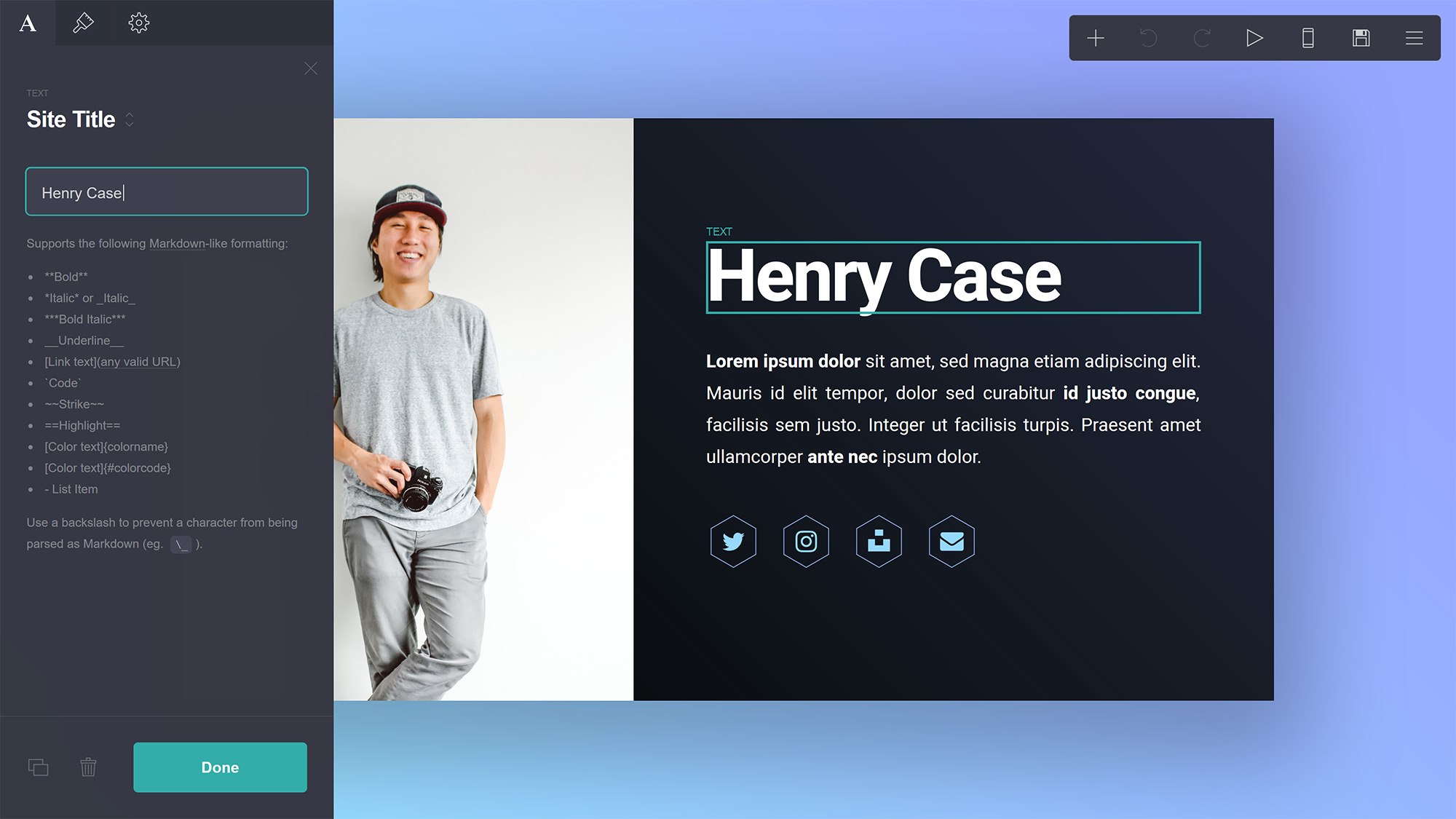
介面中最顯著的部分是畫布,在這裡你不僅可以看到你正在建立的網站的(大多是即時的)預覽,還可以用來移動和排列你的元素,並存取每個 Carrd 網站上都能找到的兩個基本元素:
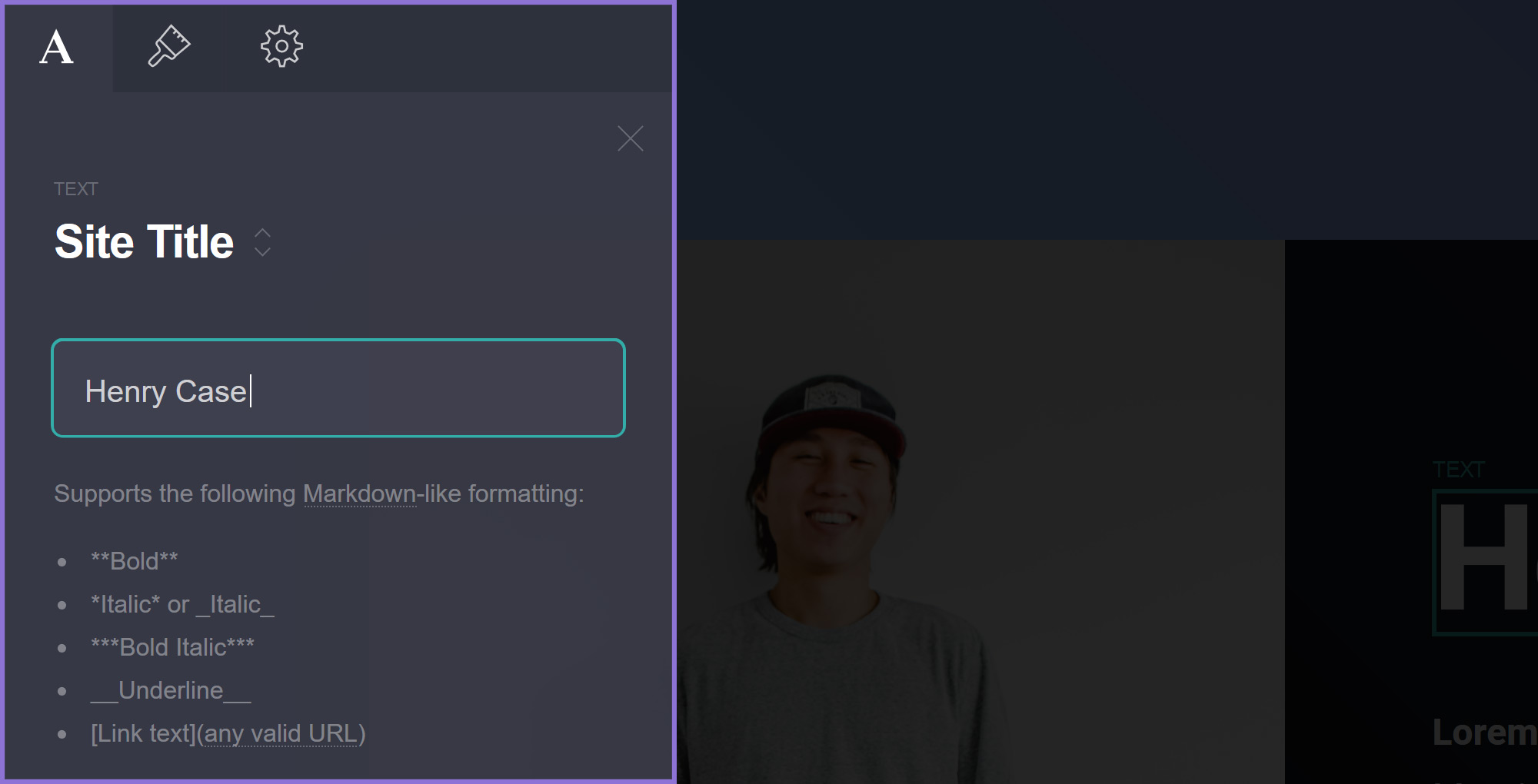
屬性面板

點擊一個元素會彈出一個屬性面板,其中包含多個標籤頁來操作和更改其各種屬性和設置。具體的標籤頁會根據你處理的元素類型而有所不同,但大多數通常至少會有以下幾個:
- 主要標籤,包含特定於其類型的屬性(在這種情況下是一個文字元素)。
- 外觀標籤,包含所有與元素外觀相關的屬性。
- 設置標籤,包含額外的進階設置(需要Pro Plus或更高版本)。
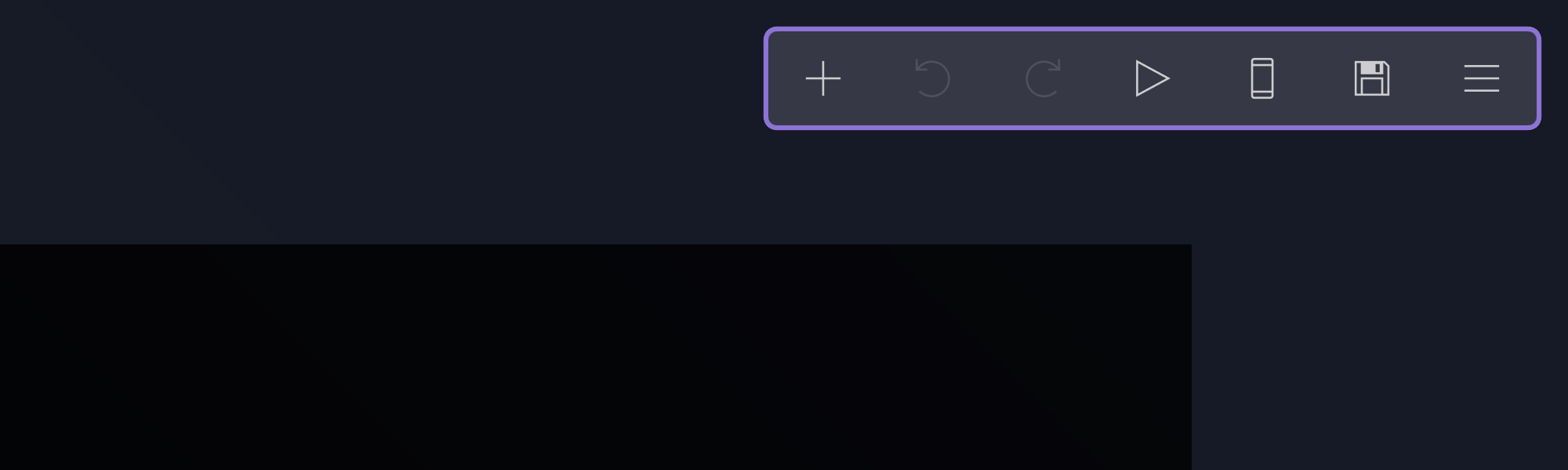
選單

最後,選單是您用來在建置中的網站上執行操作的工具。以下是各項功能的概述:
- 新增網站元素。
- 復原上一步操作。
- 重做下一步操作。
- 預覽動畫(如果有新增)。
- 切換到行動裝置檢視。
- (行動裝置檢視)切換到擴展檢視。
- (行動裝置檢視)切換到裁剪檢視。
- (行動裝置檢視)切換回桌面檢視。
- 切換到區段檢視。
- (區段檢視)顯示所有區段。
- 在新標籤中檢視已發佈的網站(或範本示範)。
- 發佈網站(並開啟屬性面板)。
- 顯示其他操作。
Last updated on 5/7/2025@mrbirddev
Recent Articles