نظرة عامة - البناء - وثائق Carrd
Last updated on 5/7/2025@mrbirddev
نظرة عامة
تم تصميم أداة البناء لتكون بسيطة وسهلة، وعلى الرغم من أنها نمت لتشمل بعض الميزات المثيرة والمفيدة، إلا أن واجهتها الأساسية بقيت دون تغيير كبير (بطريقة جيدة! :) إليك كيف يتم تقسيمها:
اللوحة

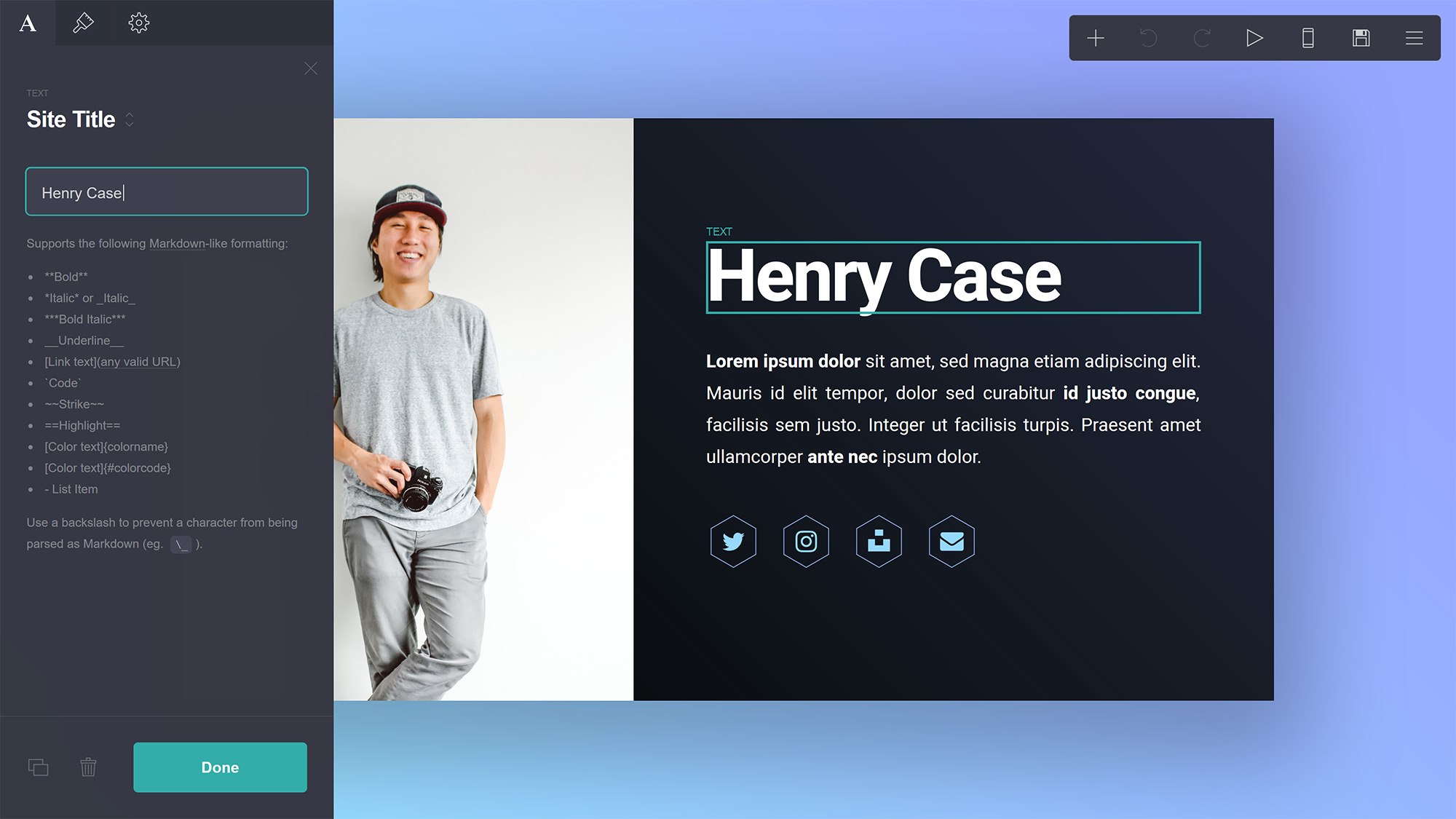
أبرز جوانب الواجهة هو اللوحة، وهي المكان الذي ستشاهد فيه معاينة (غالبًا حية) للموقع الذي تقوم ببنائه، وأيضًا ما ستستخدمه لـتحريك وترتيب العناصر الخاصة بك وكذلك الوصول إلى عنصرين أساسيين موجودين في كل موقع Carrd:
- الخلفية. خلفية الموقع. يمكن تعيينها إلى لون ثابت، تدرج، صورة، أو حتى فيديو.
- الصفحة. حيث تعيش جميع العناصر الأخرى للموقع. يمكن إعادة وضعها وتنسيقها بطرق متعددة.
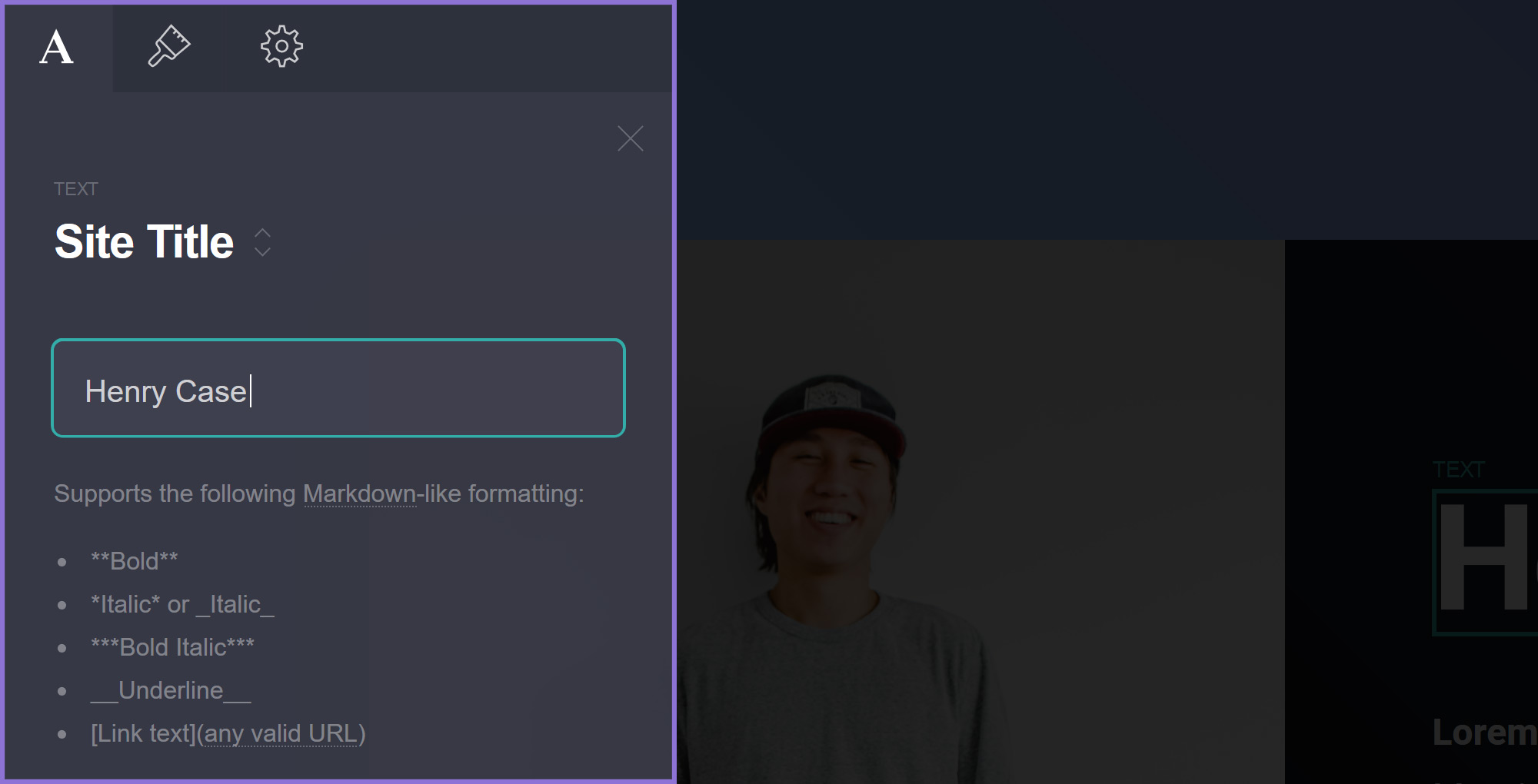
لوحة الخصائص

النقر على عنصر سيظهر لوحة الخصائص مع عدد من الألسنة لـتغيير وتعديل خصائصه وإعداداته المختلفة. مجموعة الألسنة الدقيقة ستختلف بناءً على نوع العنصر الذي تتعامل معه، ولكن معظمها سيحتوي على الأقل على ما يلي:
- لسان الرئيسي مع خصائص خاصة بنوعه (في هذه الحالة عنصر نص).
- لسان المظهر مع جميع الخصائص المتعلقة بمظهر العنصر.
- لسان الإعدادات مع إعدادات متقدمة إضافية (يتطلب Pro Plus أو أعلى).
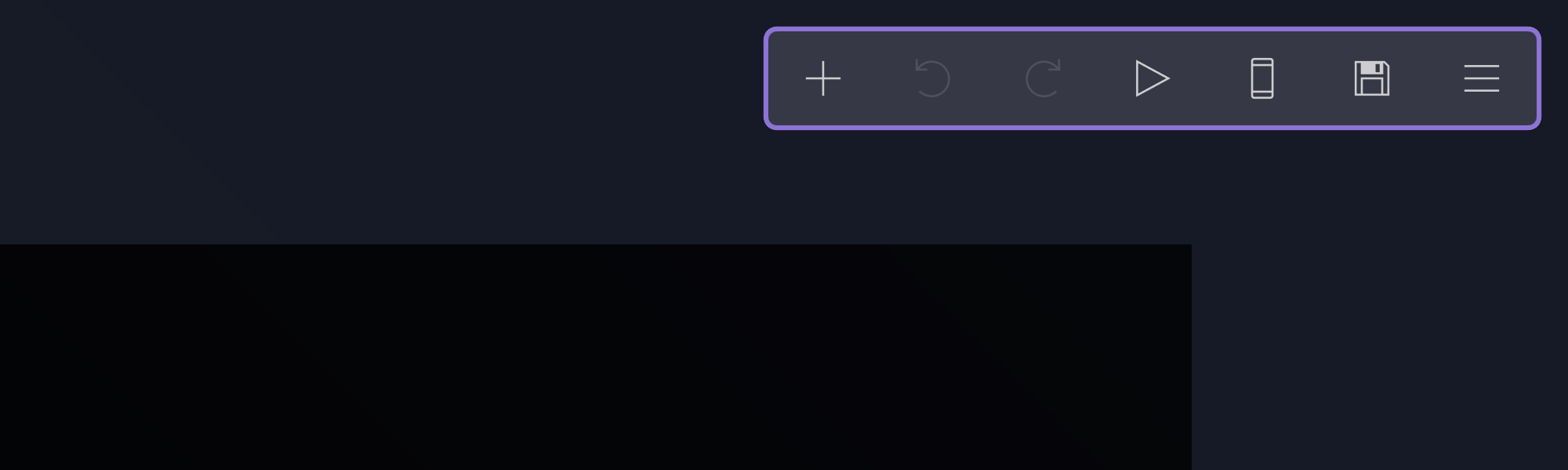
القائمة

وأخيرًا، القائمة هي ما ستستخدمه فعليًا لتنفيذ الإجراءات على الموقع الذي تقوم ببنائه. إليك نظرة عامة على ما يفعله كل شيء:
- إضافة عناصر جديدة إلى الموقع.
- تراجع عن الإجراء السابق.
- إعادة الإجراء التالي.
- معاينة الرسوم المتحركة إذا تمت إضافتها.
- التبديل إلى عرض الجوال.
- (عرض الجوال) التبديل إلى العرض الموسع.
- (عرض الجوال) التبديل إلى العرض المقتطع.
- (عرض الجوال) العودة إلى عرض سطح المكتب.
- التبديل إلى عرض القسم.
- (عرض القسم) عرض جميع الأقسام.
- عرض الموقع المنشور (أو عرض القالب) في علامة تبويب جديدة.
- نشر الموقع (وإظهار لوحة خصائصه).
- عرض إجراءات إضافية.
Last updated on 5/7/2025@mrbirddev
Recent Articles