개요 - 빌딩 - Carrd 문서
Last updated on 5/7/2025@mrbirddev
개요
빌더는 직관적이고 간단하게 설계되었으며, 몇 가지 흥미로운 및 유용한 기능이 추가되었지만, 기본 인터페이스는 크게 변하지 않았습니다 (좋은 의미로! :) 다음은 그 구성입니다:
캔버스

인터페이스의 가장 두드러진 부분은 캔버스로, 여기서 사이트의 (대부분 실시간) 미리보기를 볼 수 있을 뿐만 아니라, 요소를 이동하고 배열하는 데 사용할 수 있으며, 모든 Carrd 사이트에서 찾을 수 있는 두 가지 기본 요소에 접근할 수 있습니다:
- 배경. 사이트의 배경. 단색, 그라데이션, 이미지 또는 비디오로 설정할 수 있습니다.
- 페이지. 사이트의 다른 모든 요소가 위치하는 곳. 다양한 방식으로 재배치 및 스타일링할 수 있습니다.
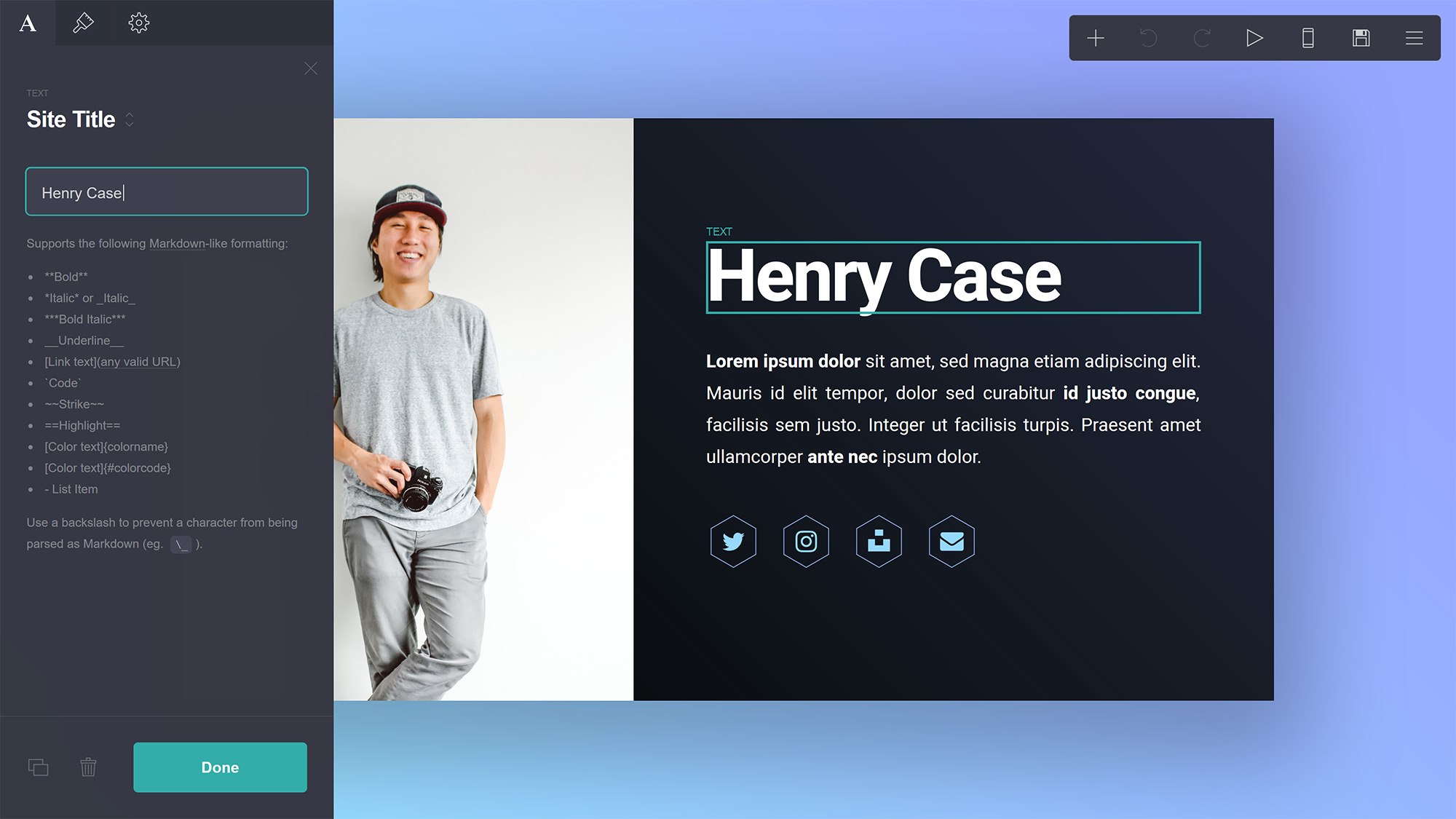
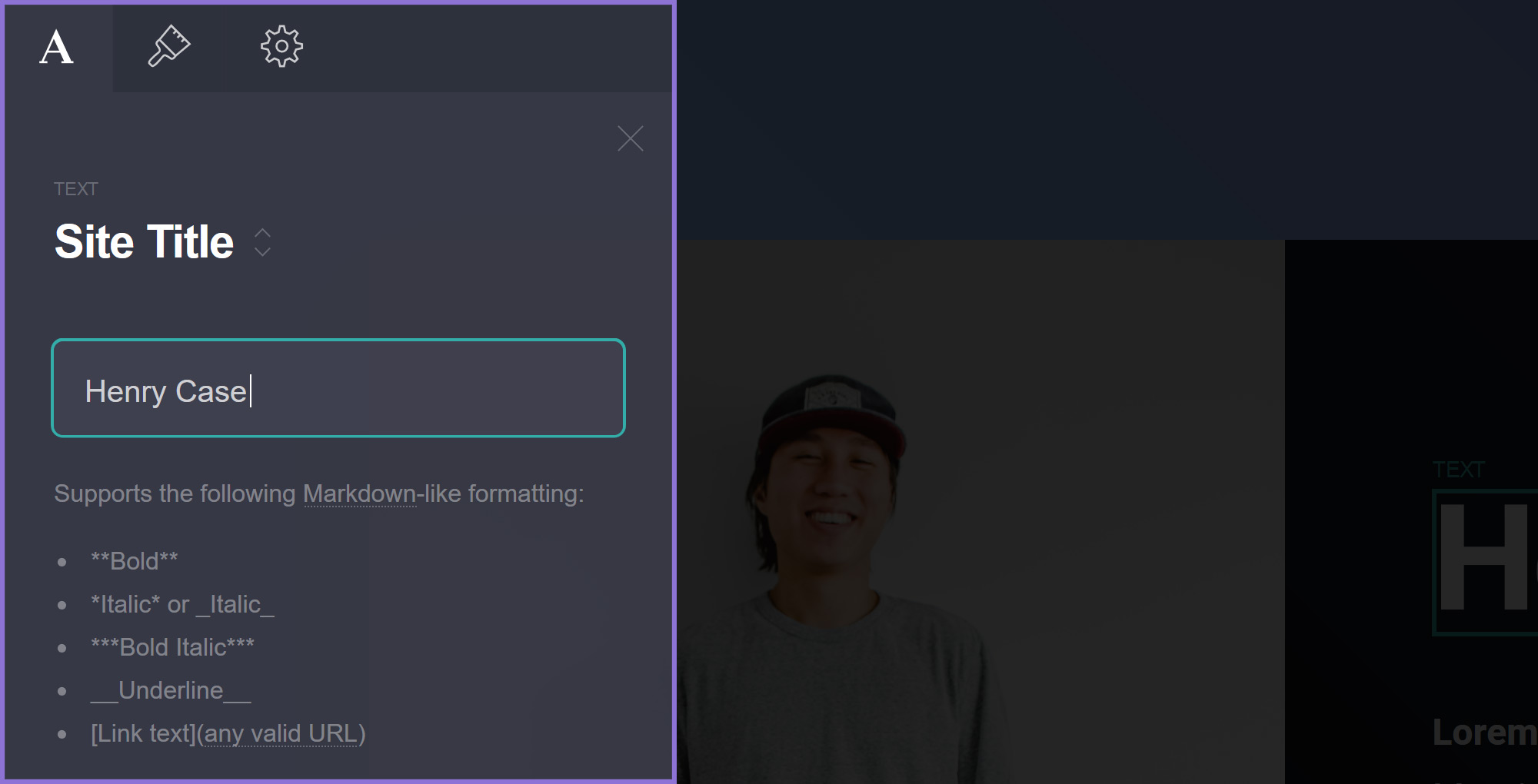
속성 패널

요소를 클릭하면 다양한 속성과 설정을 조작하고 변경할 수 있는 여러 탭이 있는 속성 패널이 나타납니다. 다루는 요소의 유형에 따라 탭의 정확한 세트는 다르지만, 대부분은 일반적으로 다음을 포함합니다:
- 해당 유형에 특정한 속성을 가진 메인 탭 (이 경우 텍스트 요소).
- 요소의 외관과 관련된 모든 속성을 가진 외관 탭.
- 추가 고급 설정을 가진 설정 탭 (Pro Plus 이상 필요).
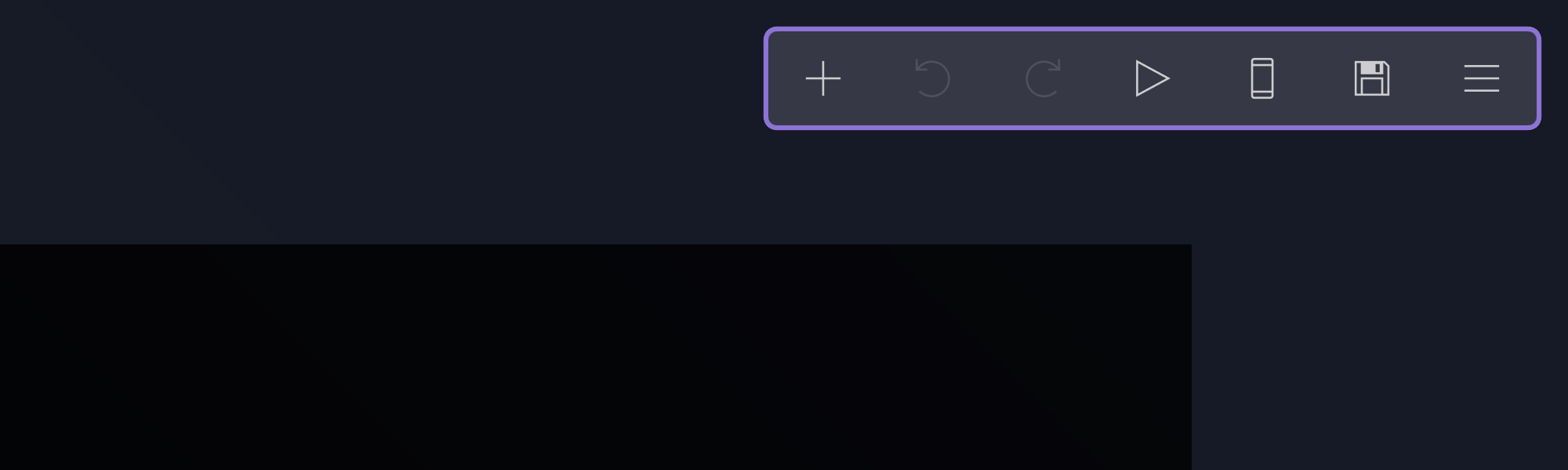
메뉴

마지막으로, 메뉴는 사이트에서 실제로 작업을 수행할 때 사용하는 것입니다. 각 기능에 대한 개요는 다음과 같습니다:
- 사이트에 새 요소 추가.
- 이전 작업 되돌리기.
- 다음 작업 다시 실행.
- 추가된 경우 애니메이션 미리보기.
- 모바일 보기로 전환.
- (모바일 보기) 확장된 보기로 전환.
- (모바일 보기) 잘린 보기로 전환.
- (모바일 보기) 데스크탑 보기로 전환.
- 섹션 보기로 전환.
- (섹션 보기) 모든 섹션 표시.
- 새 탭에서 게시된 사이트(또는 템플릿 데모) 보기.
- 사이트 게시(및 속성 패널 표시).
- 추가 작업 표시.
Last updated on 5/7/2025@mrbirddev
Recent Articles